طريقة إضافتها أدخل على الموقع linkwithin.com
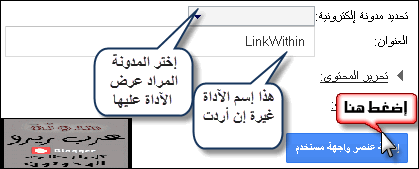
ثم نتبع الخطوات كما في الصور
هكذا تم الإضافة بنجاح ولكن يبقى أن نضبط الآداة
سنجد الآداة تظهر في كل الصفحات مما سيجعل هناك ثقل لذا سنجعلها تظهر في صفحات المواضيع فقط
أدخل على تحرير قالبك ولا تنسى النسخة الإحتياطية ثم علم على خانة توسيع العناصر
ثم إبحث عن إسم الآداة والذي سيكون linkwithin إلا إن كنت غيرته
بعد أن نجده سنجد تحته هذا الكود<b:includable id='main'>
أضف بعده الكود التالي
<b:if cond='data:blog.pageType == "item"'>
ثم سنجد بعد هذا الكود <data:content/>
أضف بعده
</b:if>
وهذه صورة توضيحية لشكل الكود قبل وبعد الإضافة
هكذا تمت الإضافة والضبط بشكل كامل
أما من يريد تخصيص وتحسين شكل الإضافة يكمل الموضوع
فوق الإضافة تظهر كلمة You might also like ولتغييرها
قم بالدخول لصفحة التخطيط وإختر الإضافة لتعديلها
في أول كود الإضافة ستجد هذا الوسم <script>
تحته مباشرة أضف الكود التالي وغير الكلمة بما يعجبك
linkwithin_text='شاهد أيضا هذه المواضيع :'
بالنسبة لتعديل شكل الإضافة
أدخل على تحرير القالب وفوق الوسم ]]></b:skin>
أضف الكود التالي
.linkwithin_text {
color:#000;
font-weight:bold;
font-size:22px;
height:20px;
line-height: .3em;
margin:-4px;
text-shadow: #bbbbbb 1px 1px 1px;
box-shadow: 0 1px 3px #999;
}
#000 هذا لون الكتابة غيره بما تشاء وهذا تغير بسيط لكنه يتناسب مع كل القوالب
اما من أراد تغيير قوي وهو كالموجود في صورة الموضوع فعليه بالكود التالي ولكن ملاحظة قد يصبح مشوه مع بعض القوالب
#linkwithin_logolink_0 {
display:none;
}
#lws_0 {
clear: both!important; width:609px; background:#F5F5F5; padding-right:11px; margin: 5px 0 0 0!important;
border:1px solid #DDDDDD;
}
.linkwithin_text {
color:#000000;
font-weight:bold;
font-size:22px;
height:20px;
line-height: .3em;
margin:-4px;
text-shadow: #bbbbbb 1px 1px 1px;
}
.linkwithin_posts a {background:#D7D5D5; border-bottom:1px solid #bbb;
box-shadow: 0 2px 2px #555;
-moz-box-shadow: 0 2px 2px #555;
-webkit-box-shadow: 0 2px 2px #555;}
.linkwithin_posts a:hover {
background:#ffffff !important;
}
.linkwithin_img_0 {border: 3px solid #0000 ; border-radius:5px;
}
وأخيرا للمحترفين الذين يمكنهم التلاعب بأكواد الستايل هذه قائمة الستايل الخاصة بالإضافة تلاعب بها كيفما شئت
#linkwithin_logolink_0 {
display:none!important;
}
#linkwithin_logo_0 {display:none;}
#lws_0 {
clear: both!important; margin: 0 0 20px 0!important;
}
.linkwithin_outer{
margin: 0 0 20px 0!important;
}
.linkwithin_text {
color:#FF683F!important;
font-size:16px!important;
padding-bottom:5px!important;
}
.linkwithin_posts a {
background:#333333 !important;
border-right:1px solid #404040!important;
}
.linkwithin_posts a:hover {
background:#666666 !important;
}
.linkwithin_img_0 {
border: 2px solid #dddddd !important; padding:2px !important; width:100px!important; height:100px!important;
}
.linkwithin_img_0:hover {
border: 2px solid #333333 !important; padding:2px !important;
}
.linkwithin_title {
color:#ffffff !important;
font-family:'tahoma', sans-serif !important;
font-size:11px !important;
line-height:14px !important;
text-decoration: none;
border-top:1px solid #ddd !important;
}
.linkwithin_title:hover {
border-top:1px solid #333 !important;
}
دمتم في أمان الله






إرسال تعليق